

ハイさんのAIイラスト作成ルーティン 【目次】
- ・どういう手順でAIイラストを作っているか
- ・AIイラスト生成に対する基本スタンス
- ・まずはAIイラストの原画(種)作りにtxt2img
- ・まずAIイラストの精細化のみかける
- ・AIイラストのスケールアップ&精細化
- ・inpaintでより良い顔を選択する
どういう手順でAIイラストを作っているか
ブログ開設での記念すべき1記事目は、私がどのような手順でAIイラストを作成しているかを書きたいと思います。
他の方もですが、イラスト自体は見れても、どのような手順で作っているかまでは見て取れません。
技術的なことではないのかもしれませんが、他の方がどう作っているのかは気になるところ。
私は超気になります。(;^ω^)
なので、私が普段どのような手順で作成しているかを、まずは公開したいと思います。
もし「ここはこうしたら良いよ」などあれば、ご教示ください。
自分のレベルアップのためにも大歓迎でございます。(*,,•ᴗ•,,)
逆に「この部分は取り入れたいと思います」といった気付きがあれば、嬉しい限りです。(*´ω`*)
ちなみに私の使用環境はStable DiffusionのWeb UI(所謂ローカル勢)になります。
記事はStable DiffusionのWeb UIを基に書いていますので、環境の違う方は読み替えていただければと思います。
AIイラスト生成に対する基本スタンス
私は基本的にプロンプトだけでAIイラストを作成しています。
ControlNetはアップスケール時に「Tile」、構図を変えたいときに「Reference」を使うくらいです。
あとLoRAも基本的に使いません。
常用しているのは「GoodHands」くらいで、作品によってはディティールアップに「add_detail」を使用しています。
特にこだわりや縛りを入れているわけではなく、私自体が知らなかったり、使えこなせていないだけです。(;^_^A
ControlNetはグラフィックボードの関係でエラーが出やすく、断念している部分もあります。
機能系をほとんど使用していない私ですが、モデルは結構所持していますし、作品によって変えたりもしています。
技術に疎い私でも、モデルは明確に変化を起こしてくれますので、気になったものは試して取り込んでいます。( 'ᴗ' )
まずはAIイラストの原画(種)作りにtxt2img
まずは原画やラフとなるイラスト(私は種と呼んでいます)をt2iで作成します。
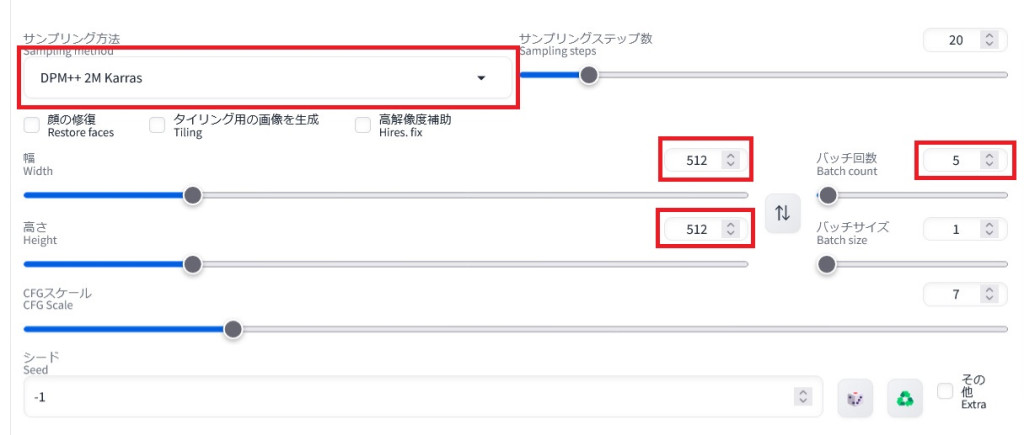
その際の設定はこのような感じです。
この時点で変える部分はあまりないと思いますが、デフォルトから変えるのは基本的に赤枠部分です。
■Sampling method
ここは好みやイラストのテイストで自由だと思いますが、私は「DPM++ 2M Karras」一択で生成しています。
たまに換え忘れる時がありますが、私のイラストはこのサンプラーで出来ています。
■Sampling steps
ほぼ「30」しか使用していません。
前は50とかも使うことがありましたが、あんまり変わらないなー、と思って最近は30ばかりです。(;^_^A
■画像サイズ
基本は512x512のままで、縦長は512x768、横長は768x512のパターンばかりです。
■Batch count
プロンプトを試行錯誤している時は大体「5」にして様子を見て、良い感じになったら一気に数を上げて量産します。
以上の設定でプロンプトを書き換えながらAIイラストを生成し、原画となる種を生成します。
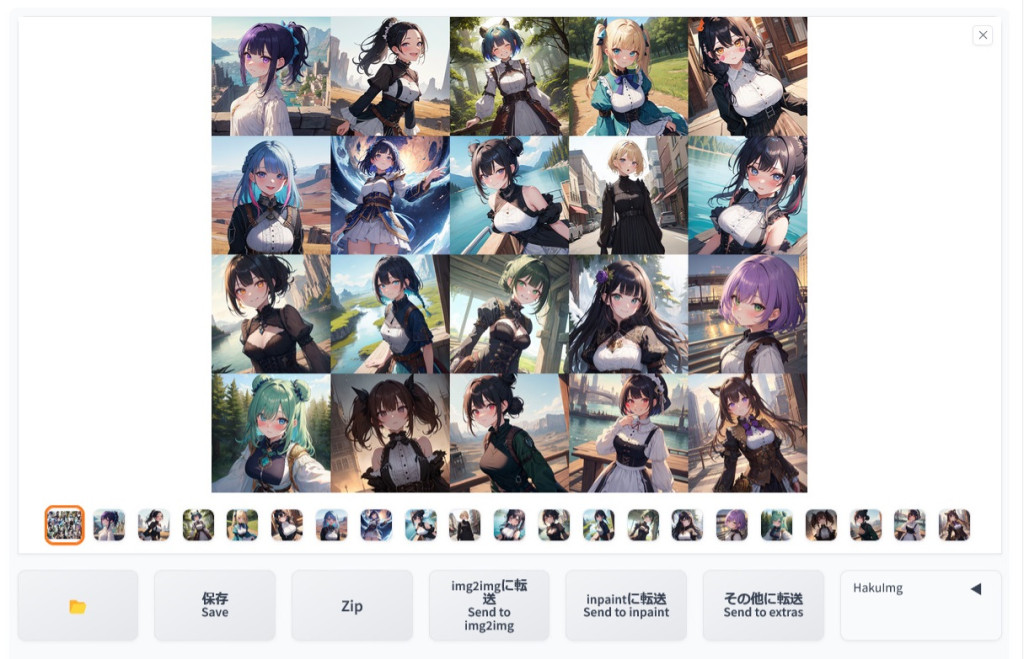
サンプルが「全自動美少女シリーズ」のプロンプトなので、できるイラストが多彩ですね…。(;^_^A
まずAIイラストの精細化のみかける
続いてAIイラストのアップスケール&精細化です。
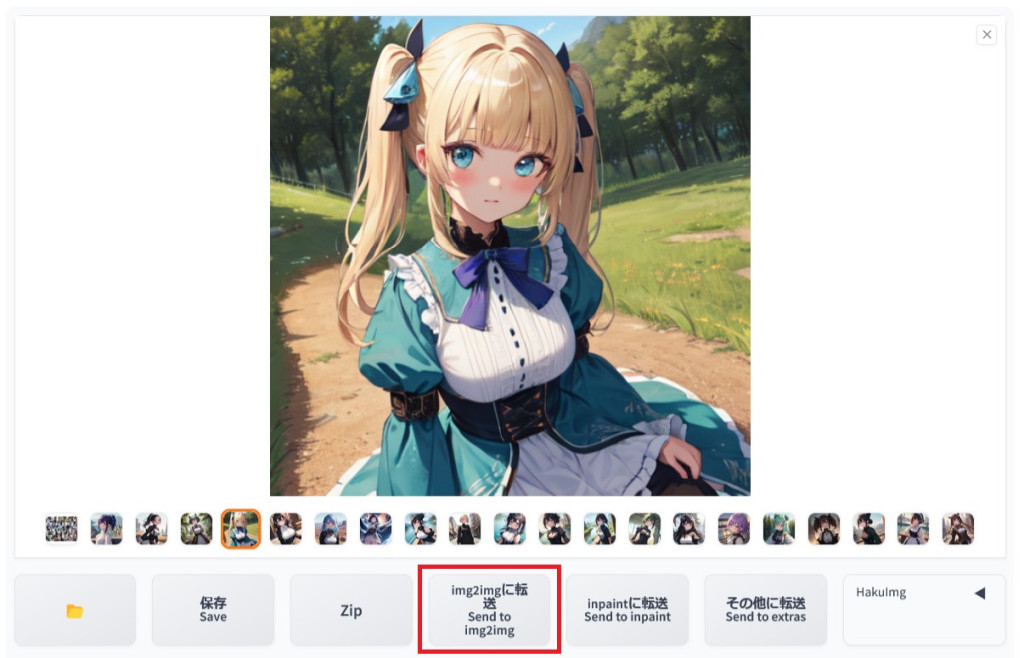
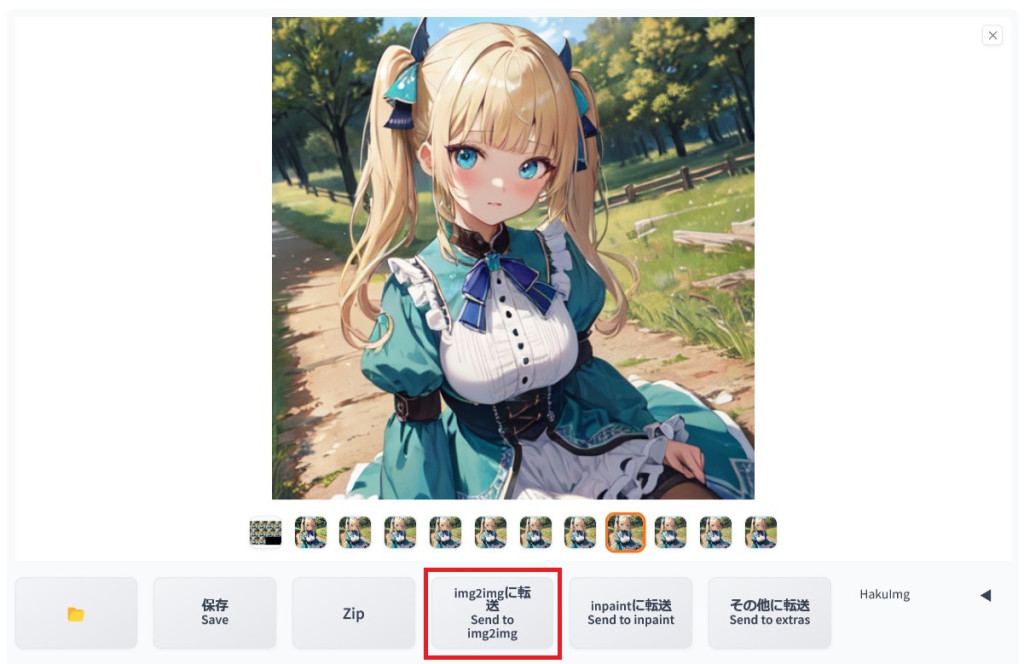
清書したい画像を選択して「Send to img2img」ボタンをクリック。
img2imgに移動したらアップスケール…なのですが、私はここで一手間の処理を挟んでいます。
アップスケール前に「ControlNet」の「Tile」だけをまずかけます。
つまり精細化だけをこのサイズの時点で行います。
これをすることで、より緻密なイラストを作れます…と思っています。(;^_^A
私はこれを2度焼きと言っています。
またこの際に、目の形など顔の造形や服の細部が若干変化します。
誤差の範囲の変化ですが、ここでより良いものを選択できると私は考えています。
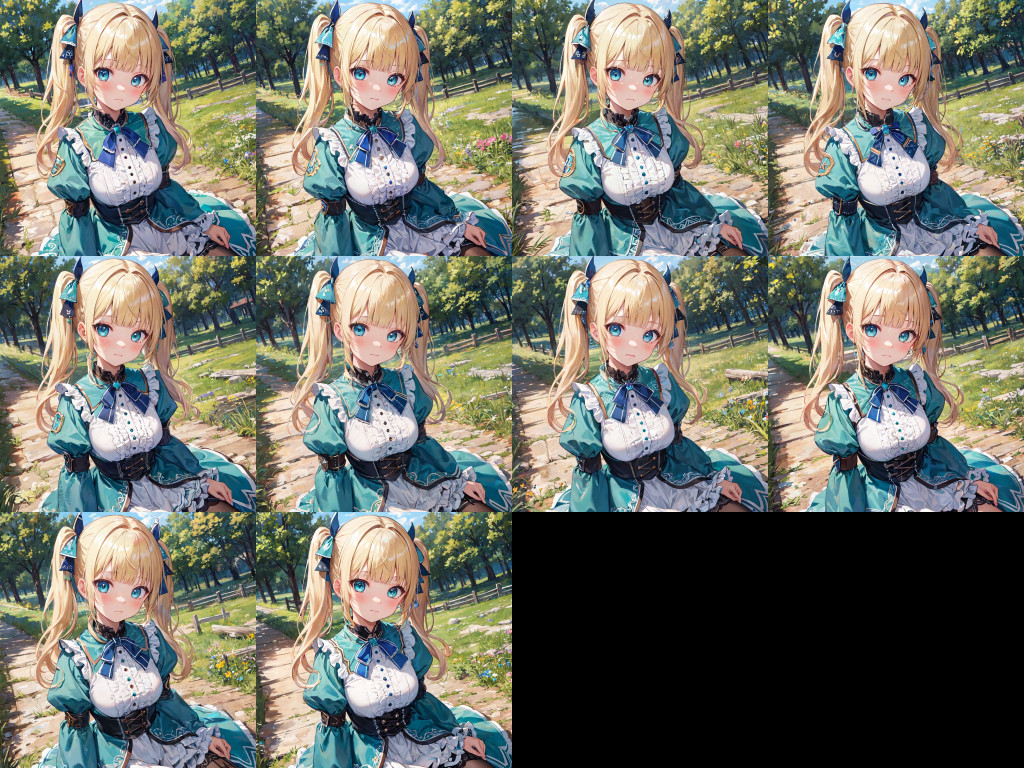
参考までに、この処理をした際の変化画像です。
右下が原画で、他は変化差分になります。
左上はTileをかける際のワーク画像ですので、無視してください。
顔は主に目の形に変化がでます。
服は服の模様やリボンの形などに変化が出ています。
上手くいけば、この段階で軽微な破綻が直ったりもします。
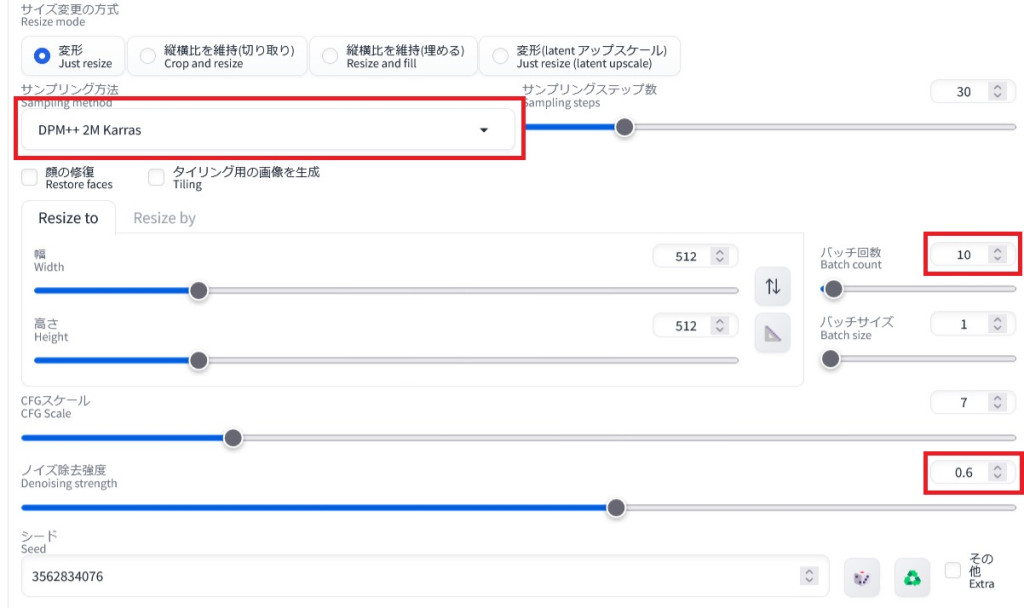
設定は以下のとおりです。
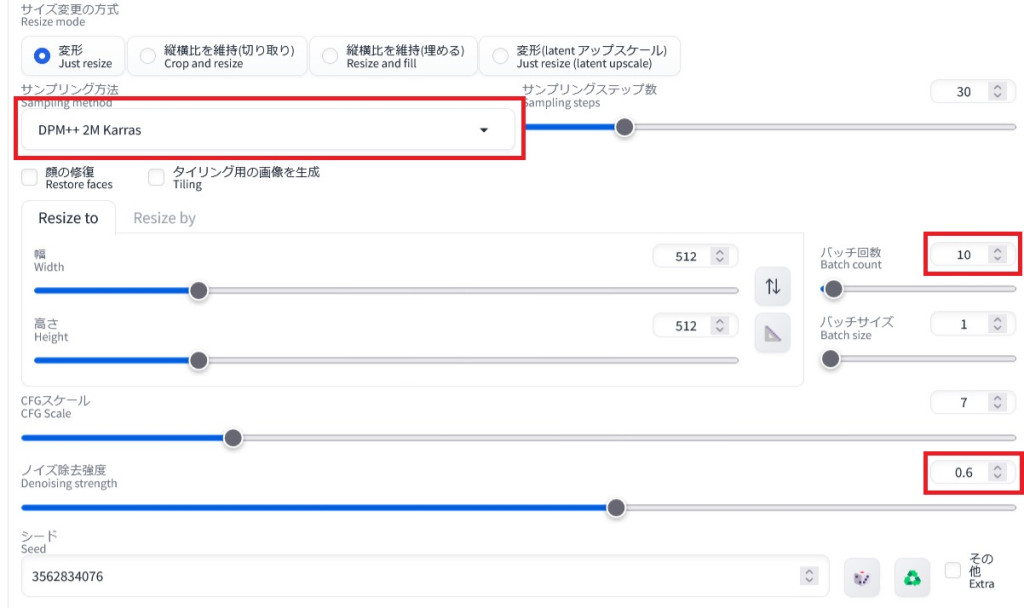
まずは基本設定部分から。
デフォルトから変えるのは赤枠部分です。
■Sampling method
私は種の生成時と同じ「DPM++ 2M Karras」を選択。
■Batch count
私はある程度の選択肢を得るために「10」にしています。
ここの数値の高さは、イラストに対する愛情の深さだと私は思っています。(๑´ω`๑)
■Denoising strength
私は「0.6」にしています。
経験上これ以上にすると、この後のアップスケール時に破綻しやすい感じがしています。
顔のアップの場合は目がギラツキやすいので、その際は0.4~0.5にしています。
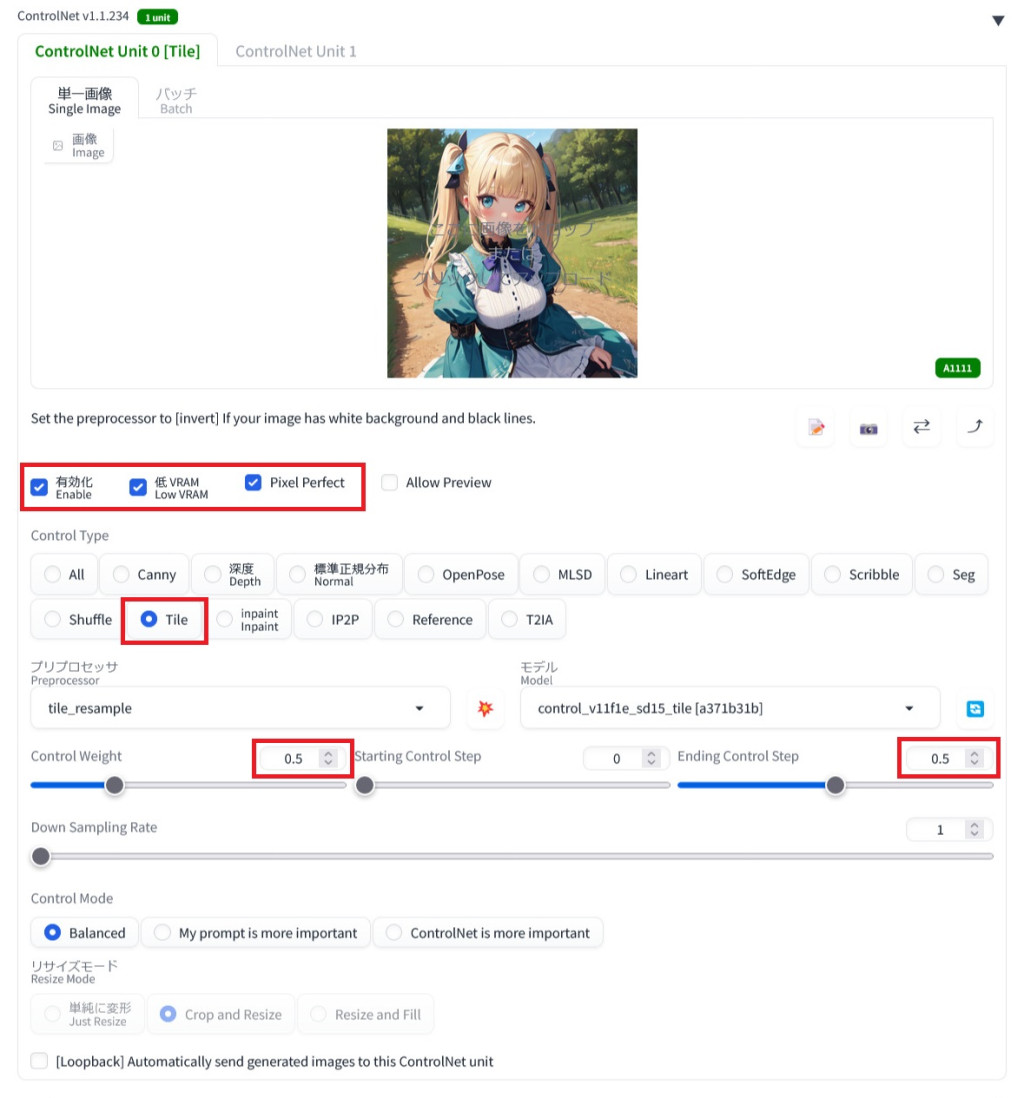
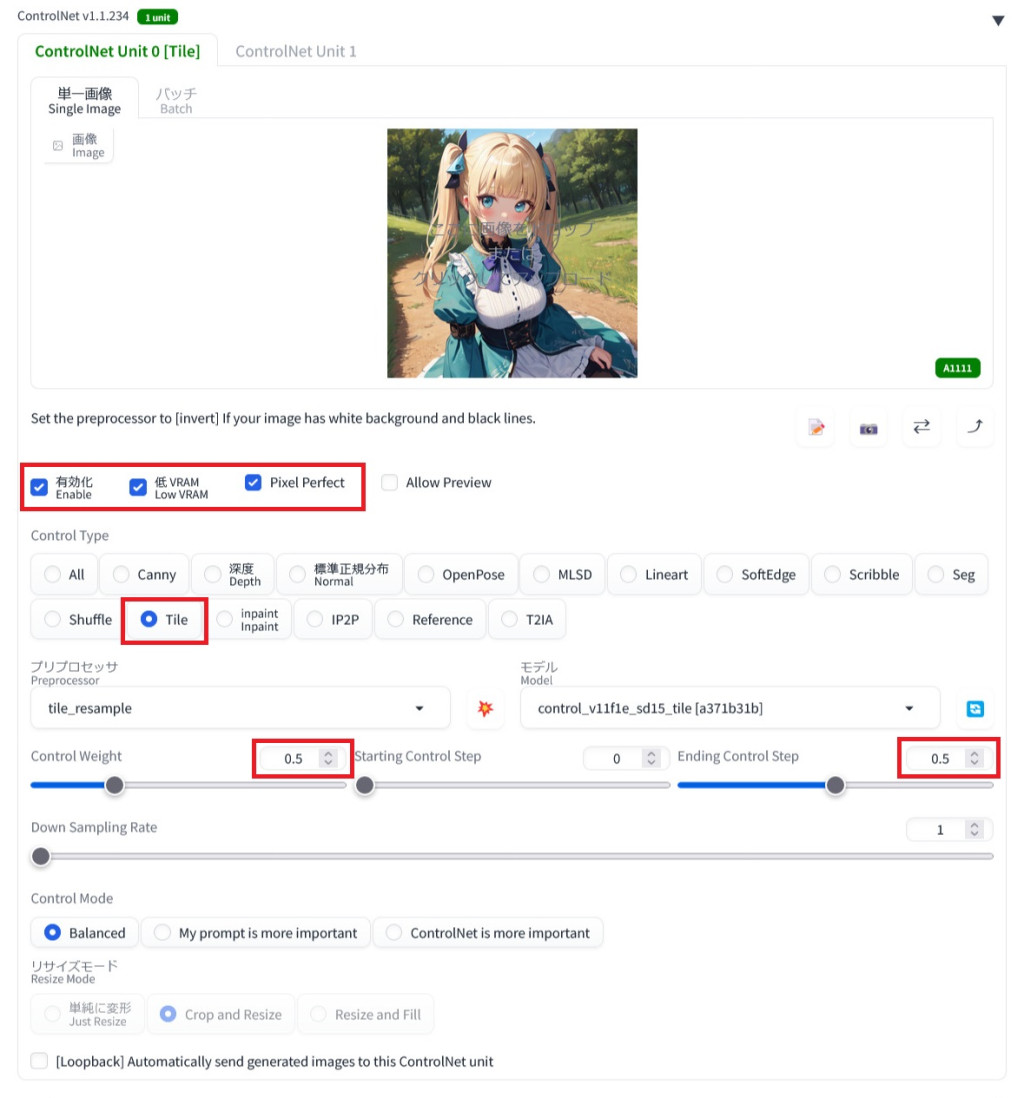
続いてControlNetの設定です。
デフォルトから変えるのは赤枠部分です。
■Enable
ControlNetを有効化するためにチェック。
■Low VRAM
グラフィックボードのVRAMに自信の無い方はチェック。
強強環境の方はスルーで。(;^ω^)
■Pixel Perfect
良く分かっていませんが、精細化の際のザラツキを抑えてくれるとどこかで見ました。(;´Д`A
私はいつもチェックを入れています。
■Tile
精細化のために「Tile」を使用しますので、チェック。
■Control Weight
かのBDさんが検証した最適値が「0.5」ということだったので、「0.5」にしています。
■Ending Control Step
かのBDさんが検証した最適値が「0.5」ということだったので、「0.5」にしています。
ここまで設定したら「Generate」です。
どの程度差が出るかは以下の通りです。
原画(変換前)
変換後の1例
ん、なんか誤差の範囲に見えるな…。(;´Д`A
イラストによってはもっとハッキリ違いが出るのですが、これはなんか…。
いや、背景とか見るとハッキリと違いが出てますね。
危ねー。(;´Д`)
あとは手の造形が、変換前より良い感じになっていると思います。
とりあえずtrust me、ですわ。(;^ω^)
AIイラストのスケールアップ&精細化
いよいよ本当のAIイラストのアップスケール&精細化です。
清書したい画像を選択して「Send to img2img」ボタンをクリック。
続いて設定ですが、基本部分とControlNet部分は先ほどの設定を引き継いでいると思いますが、念のため記載します。
まずは基本設定部分から。
デフォルトから変えるのは赤枠部分です。
■Sampling method
私は種の生成時と同じ「DPM++ 2M Karras」を選択。
■Batch count
アップスケール&精細化でも、大枠の構図はそのままに、実は変化が出ています。
私はより良い選択ができるように「10」にしています。
手間と時間を節約するのであれば1~2で良いと思います。
■Denoising strength
私は「0.6」にしています。
経験上、これ以上にすると破綻しやすい感じがしています。
顔のアップの場合は目がギラツキやすいので、その際は0.4~0.5にしています。
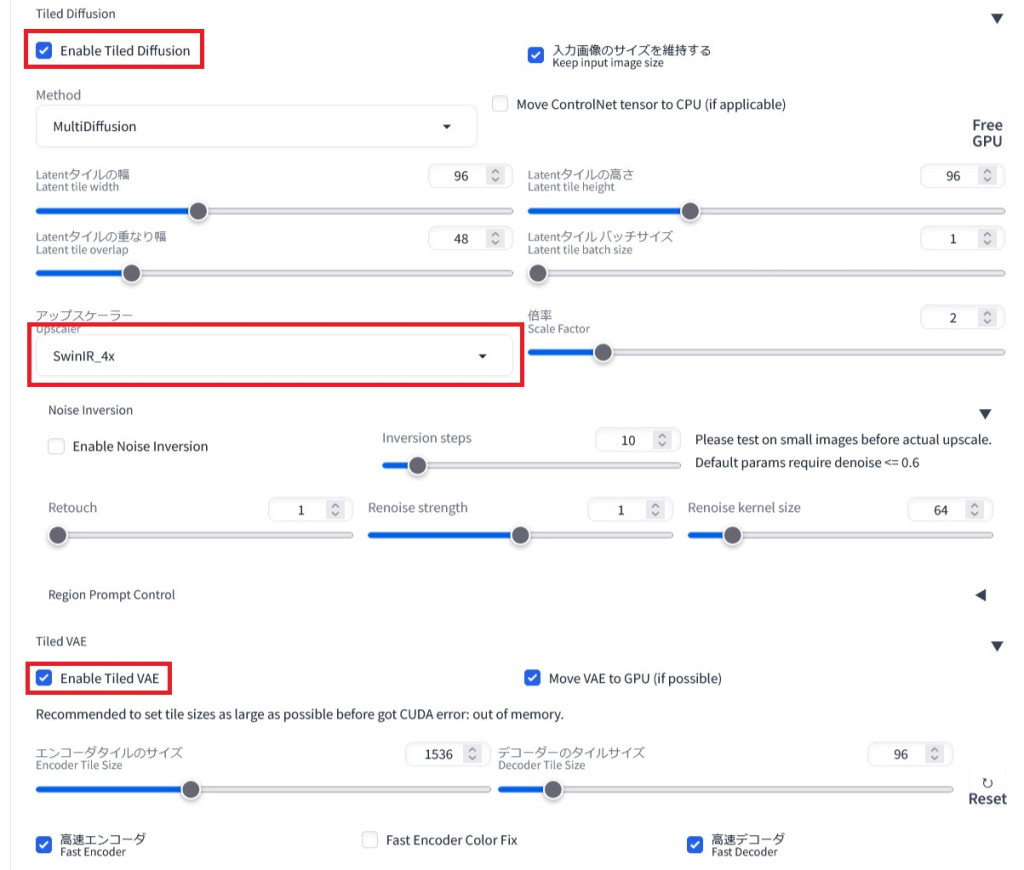
続いTiled DiffusionとTiled VAEの設定です。
デフォルトから変えるのは赤枠部分です。
■Enable Tiled Diffusion
Tiled Diffusionを有効化するためにチェック。
■Upscaler
ここは好みやイラストのテイストで自由だと思いますが、私は「SwinIR_4x」一択で生成しています。
ここは何かしら選択しないと、アップスケールが機能しませんのでご注意を。
■Enable Tiled VAE
低VRAM環境などの理由でTiled Diffusionが動作しない場合にチェック。
強強環境の方はスルーで。(;^ω^)
続いてControlNetの設定です。
デフォルトから変えるのは赤枠部分です。
■Enable
ControlNetを有効化するためにチェック。
■Low VRAM
グラフィックボードのVRAMに自信の無い方はチェック。
強強環境の方はスルーで。(;^ω^)
■Pixel Perfect
良く分かっていませんが、精細化の際のザラツキを抑えてくれるとどこかで見ました。(;´Д`A
私はいつもチェックを入れています。
■Tile
精細化のために「Tile」を使用しますので、チェック。
■Control Weight
かのBDさんが検証した最適値が「0.5」ということだったので、「0.5」にしています。
■Ending Control Step
かのBDさんが検証した最適値が「0.5」ということだったので、「0.5」にしています。
ここまで設定したら「Generate」です。
Batch count分のイラストが生成されますので、良いものを選んで終了…なのですが、私はもう一手間かけています。(;^_^A
inpaintでより良い顔を選択する
こだわりが無ければここで以上、なのですが、私は更にinpaintで顔の書き換えを行っています。
この作業は顔が潰れたり、破綻した時の修正に行うのですが、実は目の形や口の形や開き方も書き換わります。
ここまでの作業で出た顔は本当にベストなのだろうか?
もしかしたら、まだ見ぬ素敵なご尊顔が存在するのでは?
そう思われる方は、以下に進みましょう。٩(ˊᗜˋ*)و
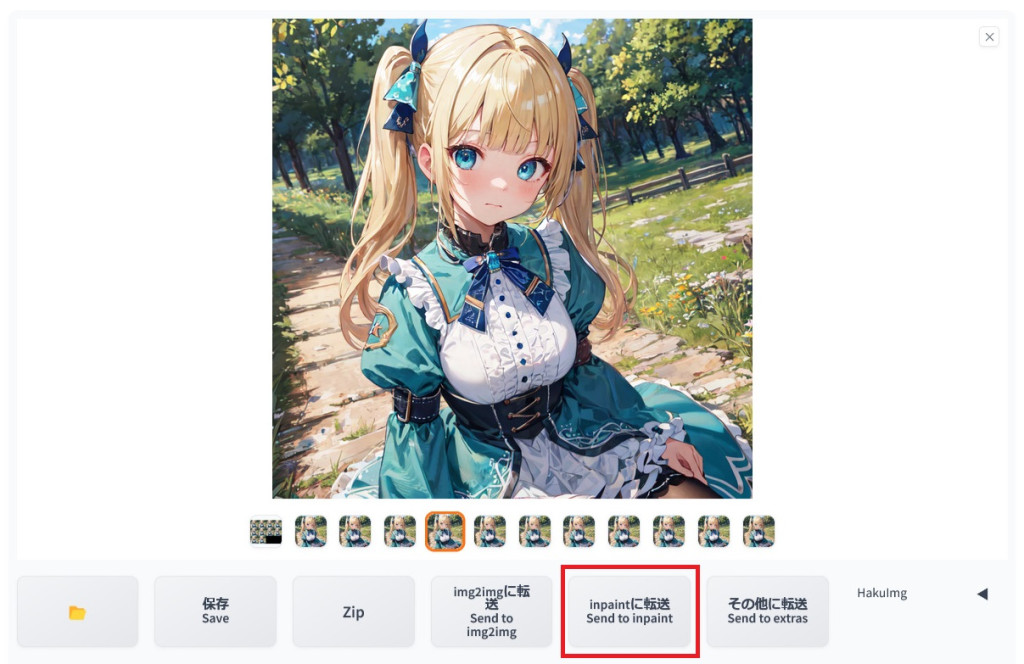
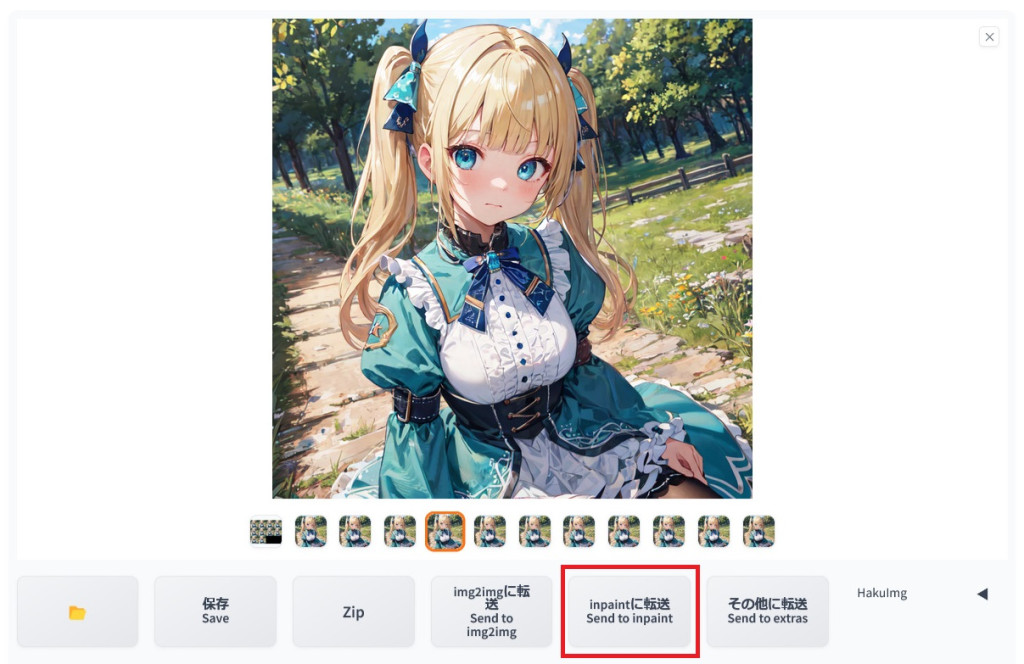
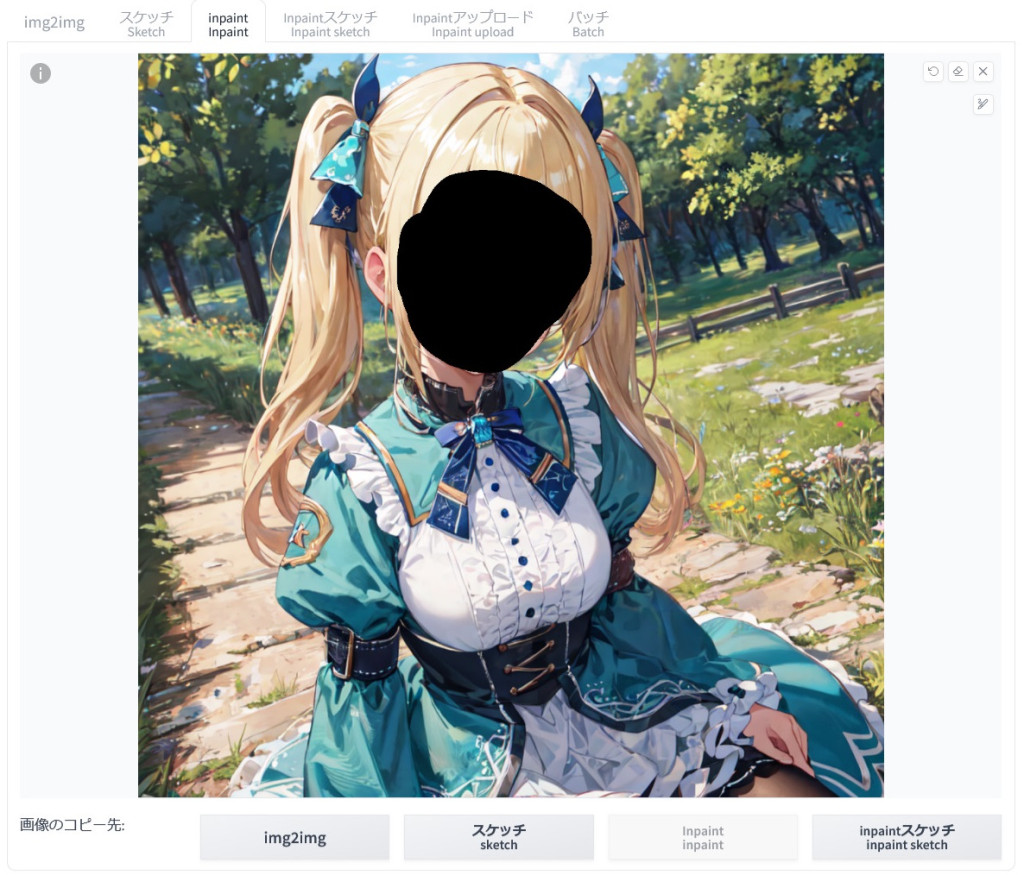
現時点のベスト画像を選択して「Send to inpaint」ボタンをクリック。
次に書き換えるご尊顔をグリグリ~っとマスクします。
マスクはそんなに厳密ではなくても良く、顔が隠れるように適当で問題ないです。
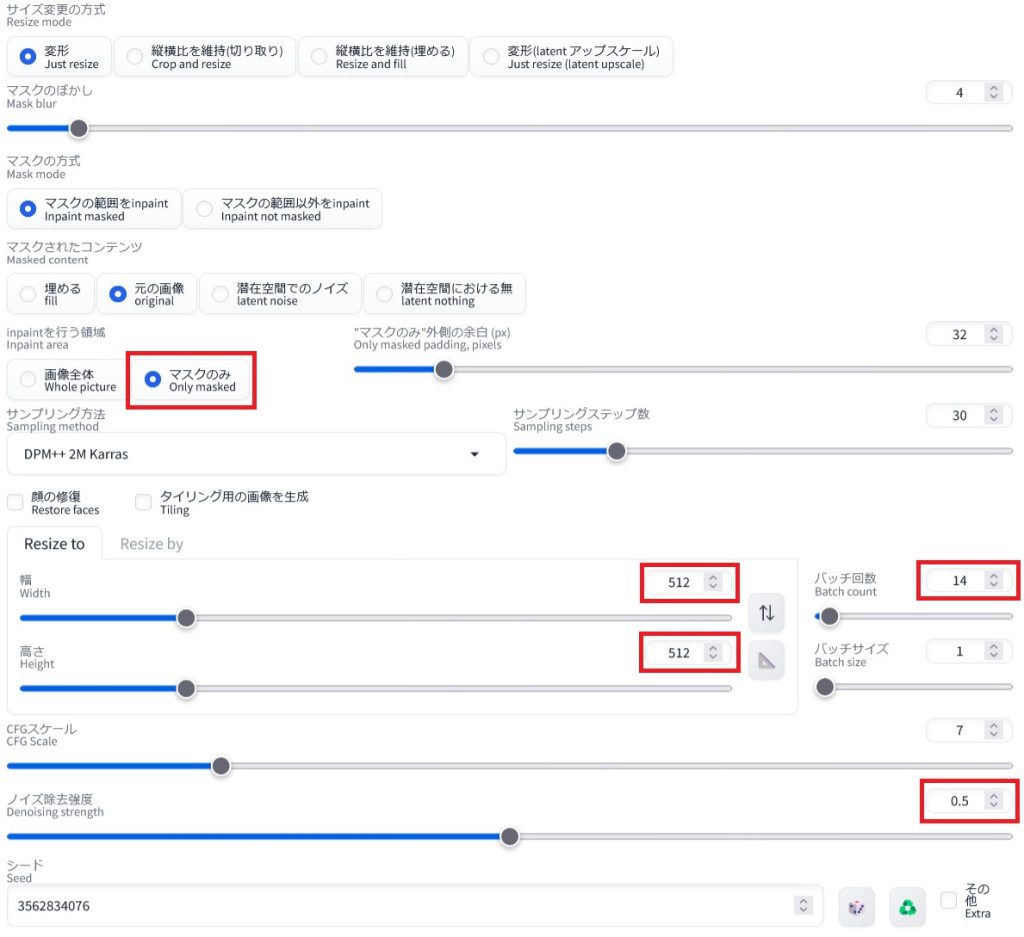
続いて設定です。
デフォルトから変えるのは赤枠部分です。
■Inpaint area
「Only masked」をチェック。
■WidthとHeight
ここはイラストのサイズではなく、書き換えを行う作業領域のサイズになります。
良くわからないと思いますが、イラストが正方形、縦長、横長関係なく、脳死で「512x512」一択です。
trust me、ですわ。
■Batch count
ここの数字分のイラストが生成されます。
要は選択肢をいくつ用意するか?です。
私はより良い選択ができるように「14」にしています。
512x512サイズで処理が走るので、処理自体は結構速く、大きめの数字でトライしても問題ないと思います。
電気代とイラストに対する愛情を天秤にかけて決めてください。(`・ω・´)b
■Denoising strength
「0.5」です。
これ以上にすると、顔の中にもう1つの世界が展開されます…。(;^_^A
ここまで設定したら「Generate」です。
どの程度差が出るかは以下の通りです。
原画(変換前)
変換後の1例
ん、今度こそ誤差の範囲に見えるな…。(;´Д`A
出力したイラストを全部並べると、如実に違いが判るのですが、これはなんか…。
いや、変換後の方が断然かわいい。(⁎˃ᴗ˂⁎)
え、大して変わらない?
…ちょっと校舎裏まで良いだろうか?
以上、ハイさんのAIイラスト作成ルーティンでした。
何か響くものがあれば幸いです。(*´ω`*)

最新コメント
投稿者:ハイさん
テスト投稿です。
投稿日:2023-08-18 15:30:09
関連記事
Stable Diffusionのinpaintを使用した初級修正術
Stable DiffusionのWeb UIで、AIの生成したイラストをどう修正するのか?初級修正術としてinpaintを使用した余計な部分の削除、手など破綻している部分の修正、顔の修正と顔ガチャなど説明していきます。
ハイさんのAIイラスト作成ルーティン
イラスト自体は見れてもどのような手順で作っているかまでは見て取れません。他の方がどう作っているのかは気になるところ。私が普段どのような手順で作成しているかを、まずは公開したいと思います。
最新記事
AIイラスト2025年08月のつぶやき
2025-08-22 15:56:34更新。
ハイさんの2025年08月のつぶやき。
AIイラスト2025年07月のつぶやき
2025-07-27 05:36:35更新。
ハイさんの2025年07月のつぶやき。
AIイラストの服はこれで完璧!ドレス・ワンピース・セットアップのプロンプト(呪文)図鑑
AIイラストで使えるドレス・ワンピース・セットアップのプロンプト(呪文)を完全網羅!シルエット、素材、装飾など細かなデザインを指定する呪文を一覧化。初心者でも簡単に服装のバリエーションを増やせます。
AIイラストの服はこれで完璧!パンツ・スカート・タイツなどボトムス・レッグウェアのプロンプト(呪文)図鑑
AIイラストで使えるボトムス・レッグウェアのプロンプト(呪文)を完全網羅!パンツやスカート、タイツなど、コピペOKなプロンプトを一覧で紹介。初心者でも簡単に服装のバリエーションを増やせます。
AIイラストの服はこれで完璧!Tシャツ・セーター・コートなどトップス・アウターのプロンプト(呪文)図鑑
AIイラストで使えるトップス・アウターのプロンプト(呪文)を完全網羅!Tシャツやパーカー、ジャケット、コートなど、コピペOKなプロンプトを一覧で紹介。初心者でも簡単に服装のバリエーションを増やせます。
2025年06月時点のハイさんのAIイラスト速報
ギャラリー化が追い付かないため、2025年06月時点でハイさんがどんなAIイラストの生成にハマっているか?をチョイ出しする(仮)のイラストギャラリー。技術面のコメント多めカモ?